
Google for Jobs、もとい日本国内での名称「Googleしごと検索」が2019年1月23日に正式公開されました。2018年11月からテスト運用されていた(と思われる)Google for Jobsですが、ようやく正式公開になりましたね。
Indeed (インディード)崩壊説などツイッター上では色々飛び交っていますが、諸々はGoogle公式ブログでも触れられているので、以下にてご確認頂くとして、昨日と今日でGoogleしごと検索関連で少し分かったことを忘備録としてまとめてみることにしました。
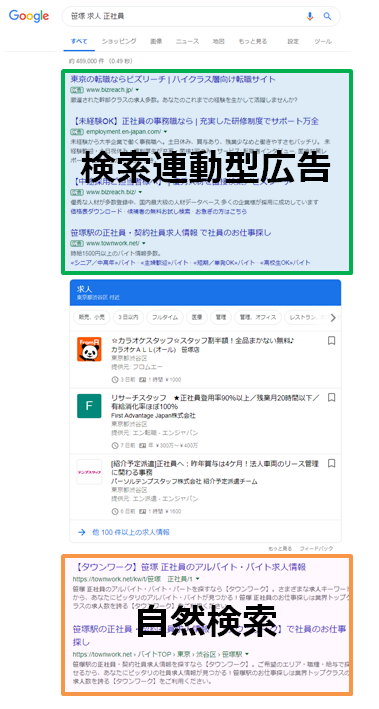
さて、で求人に関するキーワード「笹塚 求人 正社員」にて検索をしてみました。
(※PC/Google Chrome ver.71.0.3578.98/Googleアカウントでログインした状態の環境下ですので、環境によっては異なる結果が出てくる可能性が高いです。あくまでも特定の環境下での分析となりますこと、ご容赦ください。また一部、構造化データに関する専門用語が出てきますが、解説はしません。この点もご容赦ください。)

こんな感じでGoogle for Jobsの上位枠は3枠みたいですね。
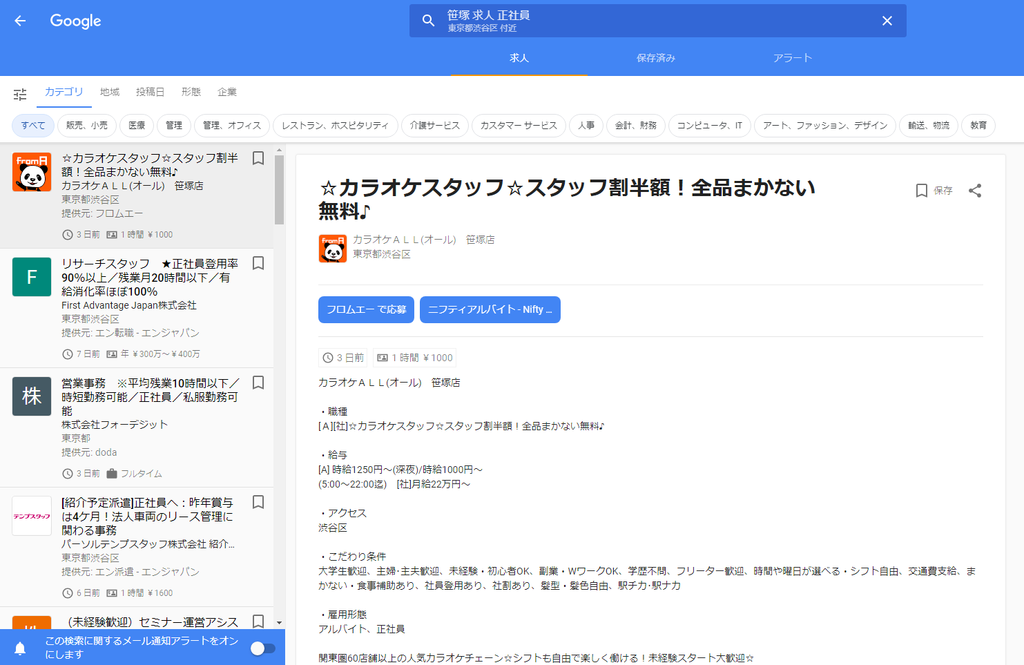
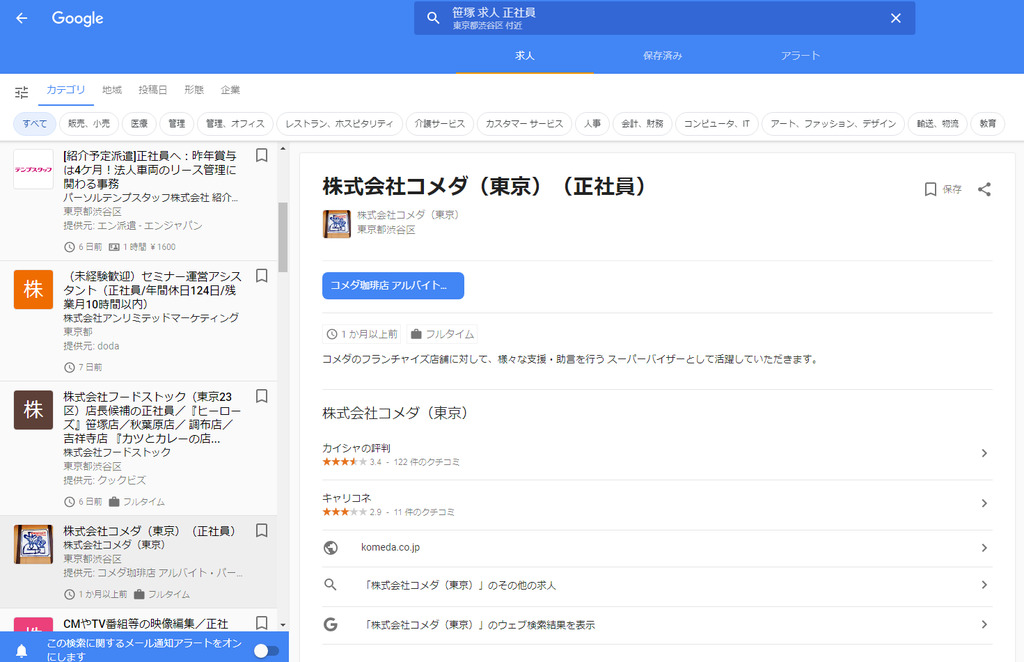
で、Google for Jobsで掲載された求人をクリックしたものが、以下となります。

1番上に表示されている求人は構造化データのdescription内に笹塚の文言記載があるためだと思われます。他の求人には構造化データにもHTML上にも出てきませんが、笹塚の上位住所となる渋谷区で引っかかってきていると思われます。
分析(1)
市区町村以下の細かい住所は記載がなくてもGoogleが(勝手に判断して)拾ってくれる可能性はあるが、書いておいて損はないし、上位表示される可能性がある。
さらにGoogle for Jobs上で求人内容の詳細があったり、なかったりします。

分析(2)
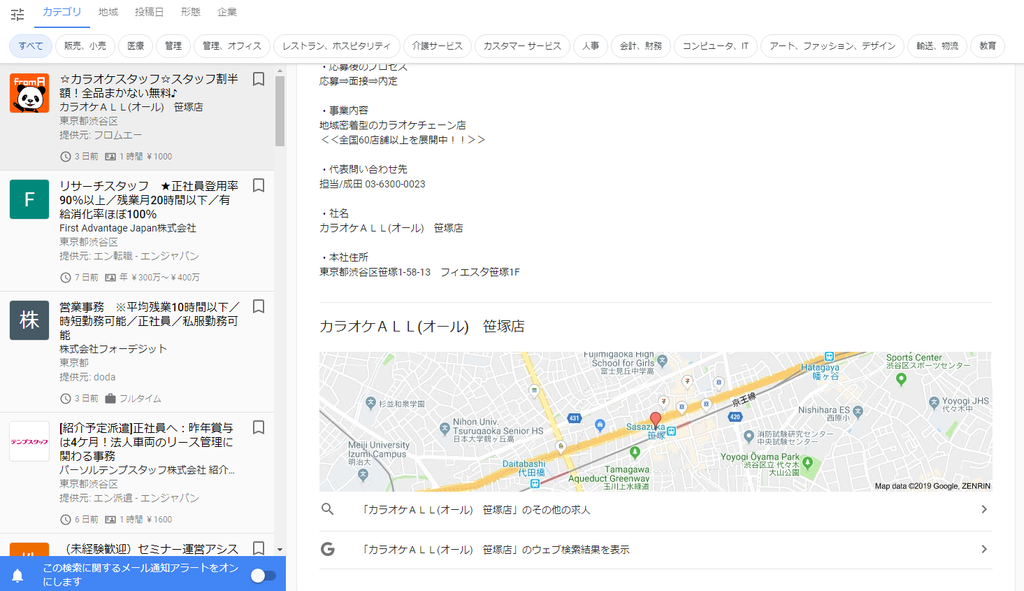
Google for Jobs上で求人内容を記載したいなら構造化データのdescriptionで指定しておくと反映される可能性が高いので、積極的にdescriptionは記載しておくと良いでしょうね。
ちなみに、構造化データのdescriptionの内容が簡易的なものの場合、Googleが求人ページ内から適当と判断した文言を掲載していることがあります。この辺はSEO用に記載したdescriptionより、本文の文章を引っ張ってくることがGoogleはあるので妥当な線かな?とは思いますね。
分析(3)
Google for Jobs上でGoogleマップを出したいなら構造化データのgeoで位置情報を指定しておくと反映される可能性が高いので、記載しておくと良いでしょうね。
ちなみに構造化データのdescriptionではh1などの見出しタグなど各種タグも使えますので、Google for Jobs上でうまく装飾しつつ、見栄え&GFJ最適化を意識した構成にしておくこともいいかもしれません。

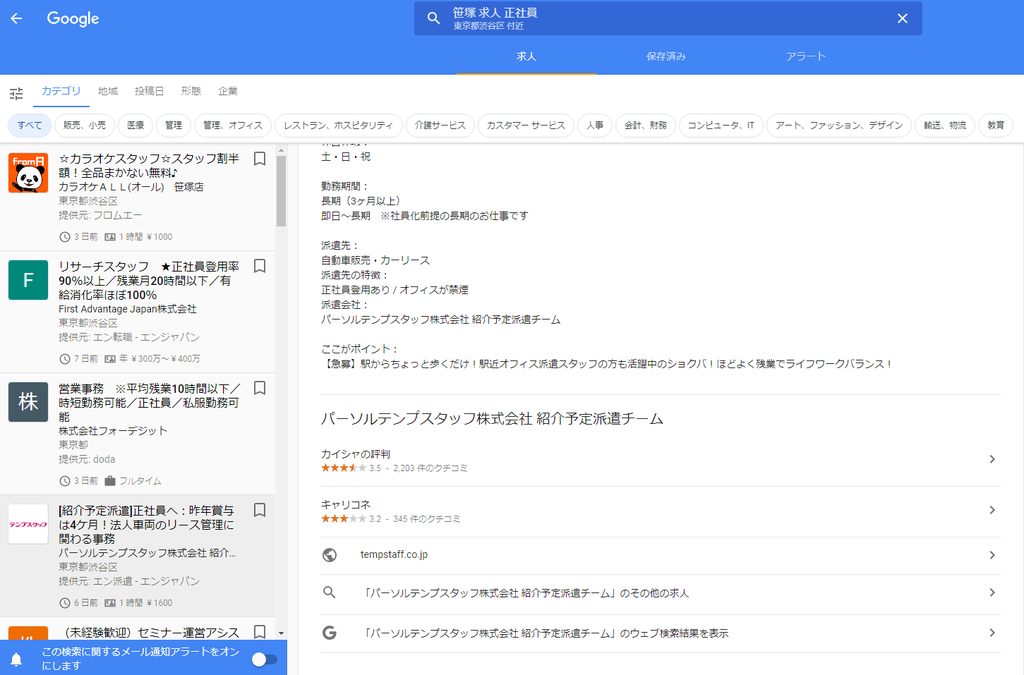
分析(4)
Google for Jobs上でネット上に転がっている口コミ情報をGoogleが勝手に引っ張ってきて、掲載している場合がある。
正直、頼んでないのに求人口コミ情報を引っ張ってくるのはアレな気もしますが、休職者にとっては有益とは言えますね。(※求人口コミ情報の自作自演業が流行る…かも?)

分析(5)
Google for Jobs上ロゴ画像を出したいなら、構造化データのlogoで指定した方が良い。公式サイトと無関係のネット上に転がっている画像をGoogleが勝手に引っ張ってきて、掲載している場合がある。
Google for Jobs、もとい、Googleしごと検索を色々分析をしてきましたが、総括すると
descriptionをどれだけ作り込んでいくか?がG4J最適化のカギになってくるような気がしますね。
■参考(過去記事)
